
Cara Membuat Menu Navigasi Drop Down di Blogspot
pada 11.29.00
Fungsi menu drop down pada dasarnya untuk lebih memudahkan pembaca blog Anda membaca artikel tertentu yang sudah Anda buat sebelumnya, jadi jika ada pengunjung blog Anda yang kebetulan adalah pemilik Smartphone Android maka akan lebih memudahkan pembaca blog Anda membaca semua artikel berdasarkan sub kategori dari Smartphone yaitu Android.
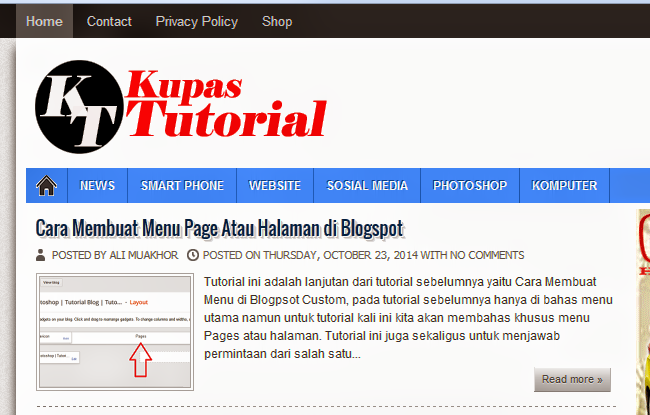
Sama seperti artikel sebelumnya untuk memudahkan memahami artikel Cara Membuat Menu Navigasi Drop Down di Blogspot ini saya gunakan template blog yang saya pasang dalam blog ini. Karena tutorial ini adalah lanjutan dari tutorial sebelumnya, maka Saya sarankan Anda untuk membaca terlebih dahulu tutorialnya, agar mudah dalam mempelajari tutorial lanjutan dalam artikel ini. Template blog ini merupakan template hasil download (template editan) bukan template bawaan dari blogspot. Pada tutorial kali ini Saya akan mengedit menu pada kategori Smartphone untuk saya spesifikkan lagi ke dalam kategori sub menu Android, Blackberry dan iOS. Sebelum saya rubah saya akan memberikan gambar agar perubahan dapat di lihat setelah saya edit. Gambar menu sebelum di edit bisa di lihat pada gambar di bawah ini.
Menu Navigasi Smartphone sebelum di edit
Menu navigasi pada gambar di atas jika dilihat dari kode HTMLnya adalah seperti pada gambar di bawah ini,
Menu Smartphone sebelum di edit
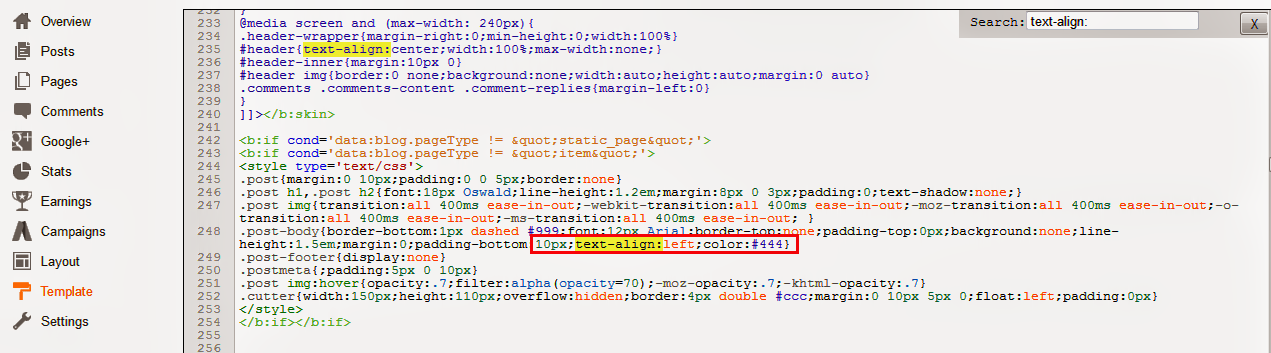
Cara menambah sub kategori pada menu Smartphone pada blog saya ini langkah-langkahnya adalah sebagai berikut. Masuk ke menu Blogspot, kemudian pilih Template selanjutnya pilih menu Edit HTML. Lihat gambar di bawah ini untuk lebih jelasnya.
Khusus pada menu Smartphone pada menu edit HTML pada menu blog ini akan saya tambahkan beberapa kode yang nantinya akan lebih spesifik sesuai dengan kategori yang akan saya buat.
Menu Smartphone setelah di edit
Untuk memudahkan akan saya jabarkan edit HTML sebelum dan sesudah di edit, bandingkan perubahan mana saja yang terjadi untuk memudahkan membedakanya. Yang pertama adalah menu Smartphone sebelum di edit kode HTML nya sebagai berikut
<li><a href='http://kupastutorial.blogspot.com/search/label/NEWS'>NEWS<a/></li>
<li><a href='http://kupastutorial.blogspot.com/search/label/SMART PHONE'><a/>SMART PHONE</li>
<li><a href='http://kupastutorial.blogspot.com/search/label/WEBSITE'>WEBSITE<a/></li>
<li><a href='http://kupastutorial.blogspot.com/search/label/SOSIAL MEDIA'>SOSIAL MEDIA<a/></li>
<li><a href='http://kupastutorial.blogspot.com/search/label/PHOTOSHOP'>PHOTOSHOP<a/></li>
<li><a href='http://kupastutorial.blogspot.com/search/label/KOMPUTER'>KOMPUTER<a/></li>
</ul>
Setelah menu Smartphone saya edit berubah menjadi seperti pada kode HTML di bawah ini :
<li><a href='http://kupastutorial.blogspot.com/search/label/NEWS'>NEWS</a></li>
<li><a href='http://kupastutorial.blogspot.com/#'>SMART PHONE</a>
<ul>
<li><a href='http://kupastutorial.blogspot.com/search/label/Android'>Android</a></li>
<li><a href='http://kupastutorial.blogspot.com/search/label/Blackberry'>Blackberry</a></li>
<li><a href='http://kupastutorial.blogspot.com/search/label/iOS'>iOS</a></li>
</ul>
</li>
<li><a href='http://kupastutorial.blogspot.com/search/label/WEBSITE'>WEBSITE</a></li>
<li><a href='http://kupastutorial.blogspot.com/search/label/SOSIAL MEDIA'>SOSIAL MEDIA</a></li>
<li><a href='http://kupastutorial.blogspot.com/search/label/PHOTOSHOP'>PHOTOSHOP</a></li>
<li><a href='http://kupastutorial.blogspot.com/search/label/KOMPUTER'>KOMPUTER</a></li>
</ul>
<li><a href='http://kupastutorial.blogspot.com/#'>SMART PHONE</a>
<ul>
<li><a href='http://kupastutorial.blogspot.com/search/label/Android'>Android</a></li>
<li><a href='http://kupastutorial.blogspot.com/search/label/Blackberry'>Blackberry</a></li>
<li><a href='http://kupastutorial.blogspot.com/search/label/iOS'>iOS</a></li>
</ul>
</li>
<li><a href='http://kupastutorial.blogspot.com/search/label/WEBSITE'>WEBSITE</a></li>
<li><a href='http://kupastutorial.blogspot.com/search/label/SOSIAL MEDIA'>SOSIAL MEDIA</a></li>
<li><a href='http://kupastutorial.blogspot.com/search/label/PHOTOSHOP'>PHOTOSHOP</a></li>
<li><a href='http://kupastutorial.blogspot.com/search/label/KOMPUTER'>KOMPUTER</a></li>
</ul>
Perhatikan baik-baik kode sebelum dan sesudah di edit pada kode HTML ini di atas terutama pada tulisan yang saya beri tanda warna hitam. Pada menu setelah di edit atau perunahan menu Smartphone berubah menjadi <li><a href='http://kupastutorial.blogspot.com/#'>SMART PHONE</a>. Fungsi ini untuk menampilkan statis atau ketika di klik tidak akan terjadi perubahan apa-apa. Jangan lupa tambahkan kode <ul> pada sub menu dan akhiri dengan kode </ul> untuk menutup kode pada sub menu kategori sub Smartphone.
Prose selanjutnya edit kembali artikel yang sudah Anda buat sebelumnya, buat kategori sesuai dengan sub menu yang anda buat sebelumnya, proses ini butuh waktu karena harus mengedit satu persatu perartikel, jadi Saya sarankan sebelum membuat banyak artikel sebaiknya sub menu navigasi harus di buat sebelumnya. Hasil menu Smartphone setelah di edit dengan membuat sub menu bisa di lihat pada gambar di bawah ini
Proses membuat sub menu navigasi selesai, selamat mencoba, jika terdapat kesulitan silahkan tinggalkan komentar.


















%2BPada%2BTemplate%2BBlogspot.png)
%2BPada%2BTemplate%2BBlogspot.png)