Cara Membuat Menu di Blogspot Part 2
Selamat datang para pembaca pada artikel kami Cara Membuat Menu di Blogspot Part 2 yang kami bagikan melalui media informasi online yang kami beri nama Mas Lelur, Disini kami mencoba untuk membagikan segala informasi yang kami dapatkan untuk dapat menambah wawasan baru bagi para pembaca kami. berikut ini selengkapnya tentang informasi yang kami maksudkan tentang
Cara Membuat Menu di Blogspot Part 2
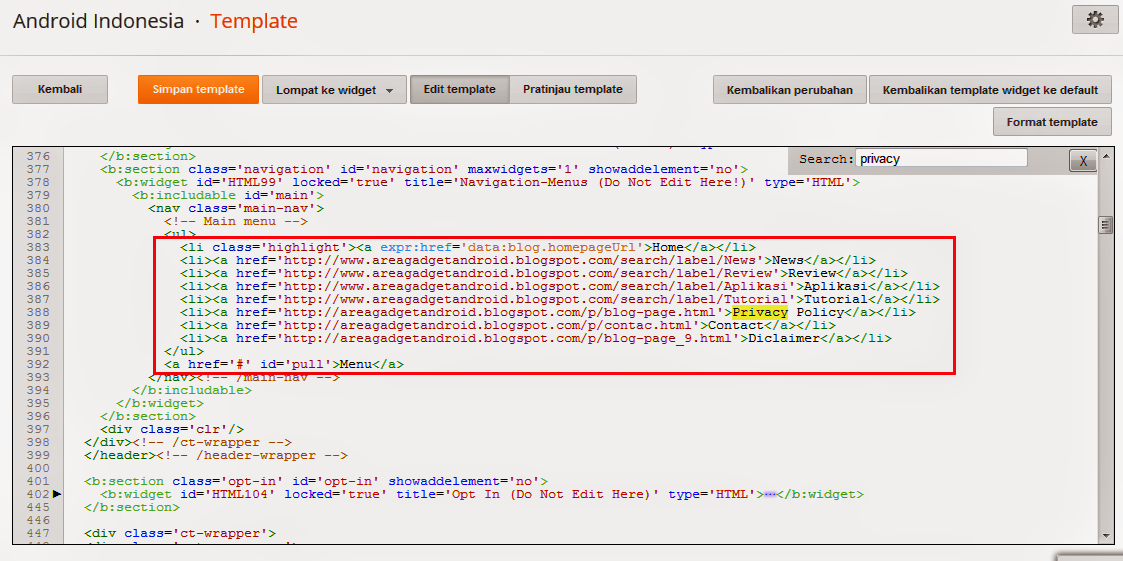
Pada gambar di atas pada bagian yang di beri warna kotak merah adalah URL dari pages About Me yan sudah kita buat sebelumnya (http://areagadgetandroid.blogspot.com/p/blog-page_10.html), Copy URL tersebut selanjutnya masukkan ke menu template pilih edit HTML. Untuk memudahkan memasukkan di edit HTML search di edit HTML dengan kata kunci yang terdapat di template bawaan dari blog caranya klik ctrl + F lalu enter, setelah ada kolom kecil di pojok kanan menu edit HTML masukkan kata kunci menu yang ingin di cari pada kotak kecil search setelah ketemu pastekan alamat URL yang sudah di copy sebelumnya. Lihat gambar di bawah ini untuk lebih jelasnya.
Copykan URL di menu edit HTML seperti pada gambar di atas, setelah URL tambahkan sesuai dengan judul pages ( About Me), karena menu pages beda dengan menu navigasi maka URL nya pun berbeda. Pada URL pages ada tambahan tulisan "p" setelah url judul bog. Sementara untuk URL menu navigasi berupa "search/ label" setelah url blog. Menu pages About Me sudah muncul di blogspot.
Cukup mudah dan simpel, selamat mencoba, jika ada yang ingin di tanyakan silahkan tinggalkan komentar.
Cara Membuat Menu di Blogspot Part 2
Pada artikel sebelumnya saya sudah membuat tutorial cara membuat menu navigasi atau menu pages di blogspot yang berasal dari templale hasil download bukan template blogspot bawaan. Penjelasan dari tutorial membuat menu navigasi bisa di lihat di sini, sementara untuk menu pages bisa di lihat di sini , kenapa kedua menu tersebut di bedakan / di pisah karena memang jenis tamplate hasil download ada beragam tipe, ada yang di pisah antara menu navigasi dengan menu pages (halaman/laman).
Pada artikel kali ini saya akan menjelaskan bagaimana cara membuat menu namun tidak terpisah antara menu navigasi dengan menu pages. Sebelum membahasa mengenai cara membuat menu saya akan jelaskan lagi kegunaan dari menu khususnya menu pages. Menu pages adalah menu yang menampilkan singel posting atau halaman dengan satu artikel tunggal. Menu pages biasanya terdiri dari home, concatc me, privacy police, disclamer, about me, tentu saja pembuatan menu pages tidak hanya sekedar pelengkap, fungsi menu ini adalah persyaratan wajib yang harus di miliki sebuah blog jika ingin mendaftarkan ke Google Adsens, apa itu google adsens kita bahas saja pada artikel berikutnya.
Sementara menu navigasi berfungsi untuk mengelompokkan artikel sesuai dengan kategori tertentu, fungsi dari menu navigasi adalah untuk memudahkan pembaca membaca jenis artikel tertentu yang ingin di baca, pada menu navigasi biasanya terdiri dari menu utama, droop menu dan sub droop menu. Untuk jenis template blogspot cara membuat menu navigasi cenderung lebih mudah bila di bandingkan dengan menu pages atau halaman.
Setelah paham perbedaan tentang menu yang terdapat di blogspot, mari kita mulai tutorial membuat menu bagian dua ini. Untuk gambaran mudahnya memahami template yang di bahas di tutorial ini silahkan lihat pada gambar di bawah ini.
Pada gambar di atas antara menu navigasi dan menu pages di gabung menjadi satu, berbeda dengan template blog yang di gunakan dalam blog ini (http://kupastutorial.blogspot.com) yang di pisahkan antara menu pages dengan menu navigasi. Karena menu navigasi relatif mudah dalam membuatnya maka saya akan memfokuskan pada menu pages kenapa demikian karena menu pages pada template yang akan kita buat di sini berbeda dengan template bawaan dari blog ini dimana menu pages sudah di sediakan, untuk gambaran mudahnya saya akan menyajikan ulang dalam bentuk gambar.
Pada gambar di atas template bawaan hasil download sudah di lengkapi dengan menu pages, kita hanya tinggal mengeditnya saja.
Bagian dalam atau pada menu edit HTML pada menu di atas seperti pada gambar di bawah ini.
Cara membut menu pages hampir sama dengan template sebelumnya namun di sini cara menempatkan link url nya saja yang berbeda. Untuk membuat menu pages caranya masuk ke menu blogspot Anda pilih menu pages atau laman. Proses selanjutnya buat laman atau pages baru.
Beri judul sesuai yang Anda inginkan bisa Contact, Privacy Policy, Disclame atau About Me, jika sudah klik menu publikasikan. Saya contohkan dengan membuat menu About Me pada artikel ini. lebih jelasnya lihat pada gambar di bawah ini.
Sementara menu navigasi berfungsi untuk mengelompokkan artikel sesuai dengan kategori tertentu, fungsi dari menu navigasi adalah untuk memudahkan pembaca membaca jenis artikel tertentu yang ingin di baca, pada menu navigasi biasanya terdiri dari menu utama, droop menu dan sub droop menu. Untuk jenis template blogspot cara membuat menu navigasi cenderung lebih mudah bila di bandingkan dengan menu pages atau halaman.
Setelah paham perbedaan tentang menu yang terdapat di blogspot, mari kita mulai tutorial membuat menu bagian dua ini. Untuk gambaran mudahnya memahami template yang di bahas di tutorial ini silahkan lihat pada gambar di bawah ini.
Pada gambar di atas antara menu navigasi dan menu pages di gabung menjadi satu, berbeda dengan template blog yang di gunakan dalam blog ini (http://kupastutorial.blogspot.com) yang di pisahkan antara menu pages dengan menu navigasi. Karena menu navigasi relatif mudah dalam membuatnya maka saya akan memfokuskan pada menu pages kenapa demikian karena menu pages pada template yang akan kita buat di sini berbeda dengan template bawaan dari blog ini dimana menu pages sudah di sediakan, untuk gambaran mudahnya saya akan menyajikan ulang dalam bentuk gambar.
Template blog kupastutorial.blogspot.com dengan tambahan untuk edit menu Pages
Pada gambar di atas template bawaan hasil download sudah di lengkapi dengan menu pages, kita hanya tinggal mengeditnya saja.
Template areagadgetandroid.blogspot.com yang tidak di sertai menu pages
Bagian dalam atau pada menu edit HTML pada menu di atas seperti pada gambar di bawah ini.
Cara membut menu pages hampir sama dengan template sebelumnya namun di sini cara menempatkan link url nya saja yang berbeda. Untuk membuat menu pages caranya masuk ke menu blogspot Anda pilih menu pages atau laman. Proses selanjutnya buat laman atau pages baru.
Menu About Me yang sudah Anda buat sudah di publikasikan, langkah selanjutnya adalah menampilkan di menu caranya adalah klik pada menu yang sudah Anda buat tadi kemudian pilih lihat.
Pada gambar di atas pada bagian yang di beri warna kotak merah adalah URL dari pages About Me yan sudah kita buat sebelumnya (http://areagadgetandroid.blogspot.com/p/blog-page_10.html), Copy URL tersebut selanjutnya masukkan ke menu template pilih edit HTML. Untuk memudahkan memasukkan di edit HTML search di edit HTML dengan kata kunci yang terdapat di template bawaan dari blog caranya klik ctrl + F lalu enter, setelah ada kolom kecil di pojok kanan menu edit HTML masukkan kata kunci menu yang ingin di cari pada kotak kecil search setelah ketemu pastekan alamat URL yang sudah di copy sebelumnya. Lihat gambar di bawah ini untuk lebih jelasnya.
Copykan URL di menu edit HTML seperti pada gambar di atas, setelah URL tambahkan sesuai dengan judul pages ( About Me), karena menu pages beda dengan menu navigasi maka URL nya pun berbeda. Pada URL pages ada tambahan tulisan "p" setelah url judul bog. Sementara untuk URL menu navigasi berupa "search/ label" setelah url blog. Menu pages About Me sudah muncul di blogspot.
Cukup mudah dan simpel, selamat mencoba, jika ada yang ingin di tanyakan silahkan tinggalkan komentar.