Bagi Anda yang ingin iseng-iseng merekam aktifitas pacar, teman dengan kamera CCTV tak perlu mengeluarkan banyak uang hanya untuk membeli kamera CCTV karena sekarang Anda dapat membuat kamera CCTV dengan ponsel Android Anda. Semua jenis Smartphone Android dapat di pakai untuk kamera CCTV pastinya yang memiliki fasilitas kamera. Menarik bukan, Anda penasaran??? Oke kita bahas tutorial lengkapnya.
Kamera CCTV pada umumnya di lihat atau di pantau dengan menggunakan PC atau laptop namun dengan kamera CCTV ponsel Android, untuk memantau aktifitas kamera CCTV smartphone juga dapat di lakukan dengan Posel atau Smartpone Android. Jadi Anda dapat memantau kamera ponsel CTV dengan PC dan dengan smartphone Android yang tentunya lebih menarik karena smartphone tersebut dapat di bawa kemana-mana atau portabel. Tutorial kali ini akan membahas dua jenis yaitu kamera CCTV Android dengan PC sebagai pemantau dan kamera CCTV smartphone Android dengan Smartphone Android sebagai pemantau.
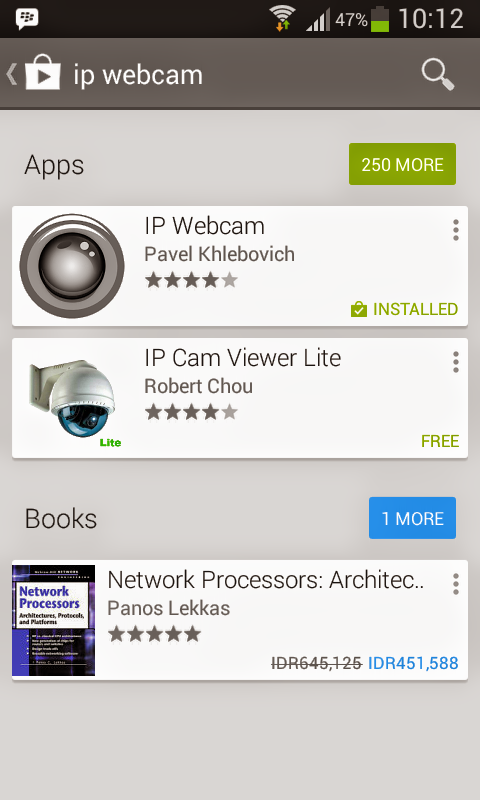
Untuk aplikasi tambahan yang diperlukan dalam membuat kamera CCTV smartphone Android adalah IP Webcam. Aplikasi ini bersifat gratis yang dapat Anda unduh langsung ke Play Store.
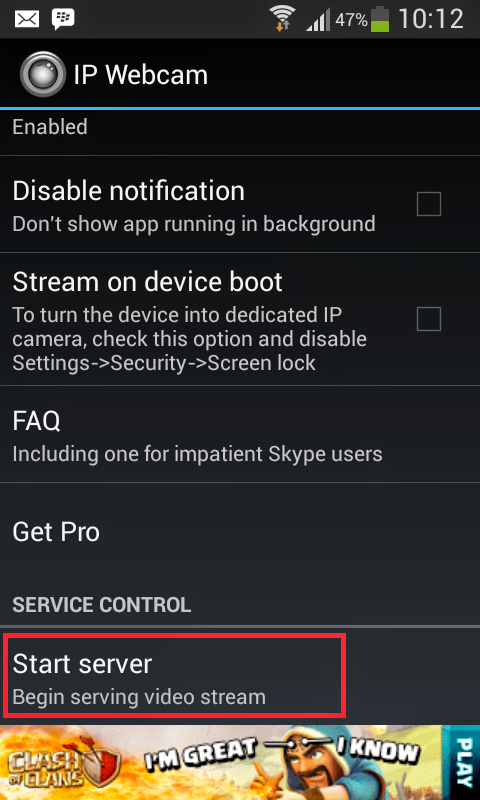
Setelah aplikasi IP Webcam selesai Anda download tidak perlu di setting terlebih dahulu biarkan saja, hal yang terpenting di sini adalah mengkoneksikan kamera CCTV Android ke PC atau Latop dan ke Android. Langkah-langkahnya adalah ; Buka aplikasi IP Webcam, geser menu ke menu paling bawah dan temukan menu Start server klik dan otomatis kamera CCTV Anda sudah menyala.
Untuk menghubungkan kamera CCTV Smartphone Android Anda ke PC, laptop atau ke Android pastikan Smartphone Android Anda terkoneksi dengan PC, Laptop atau Android dengan jaringan Wi-fi selanjutnya lihat IP Adress yang terdapat di layar bawah tenggah Smartphone Android Anda, seperti pada gambar yang di beri kotak berwarna merah pada gambar di bawah ini. IP adress http://192.168.1.102:8080 ini lah nantinya Anda gunakan untuk mengkoneksikan kamera CCTV smartphone Android Anda. IP Adress ini berbeda- beda sesuai dengan domisili negara tempat Anda berada.
Menghubungkan Kamera CCTV Smartphone Android Ke PC atau Laptop
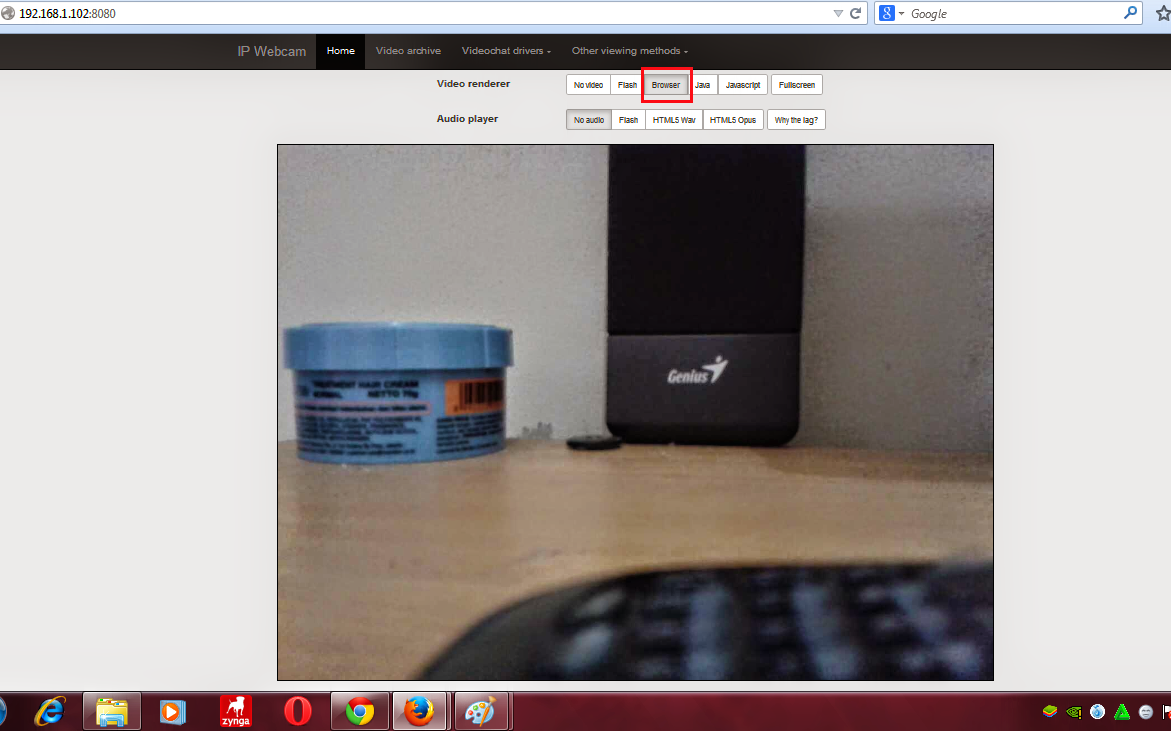
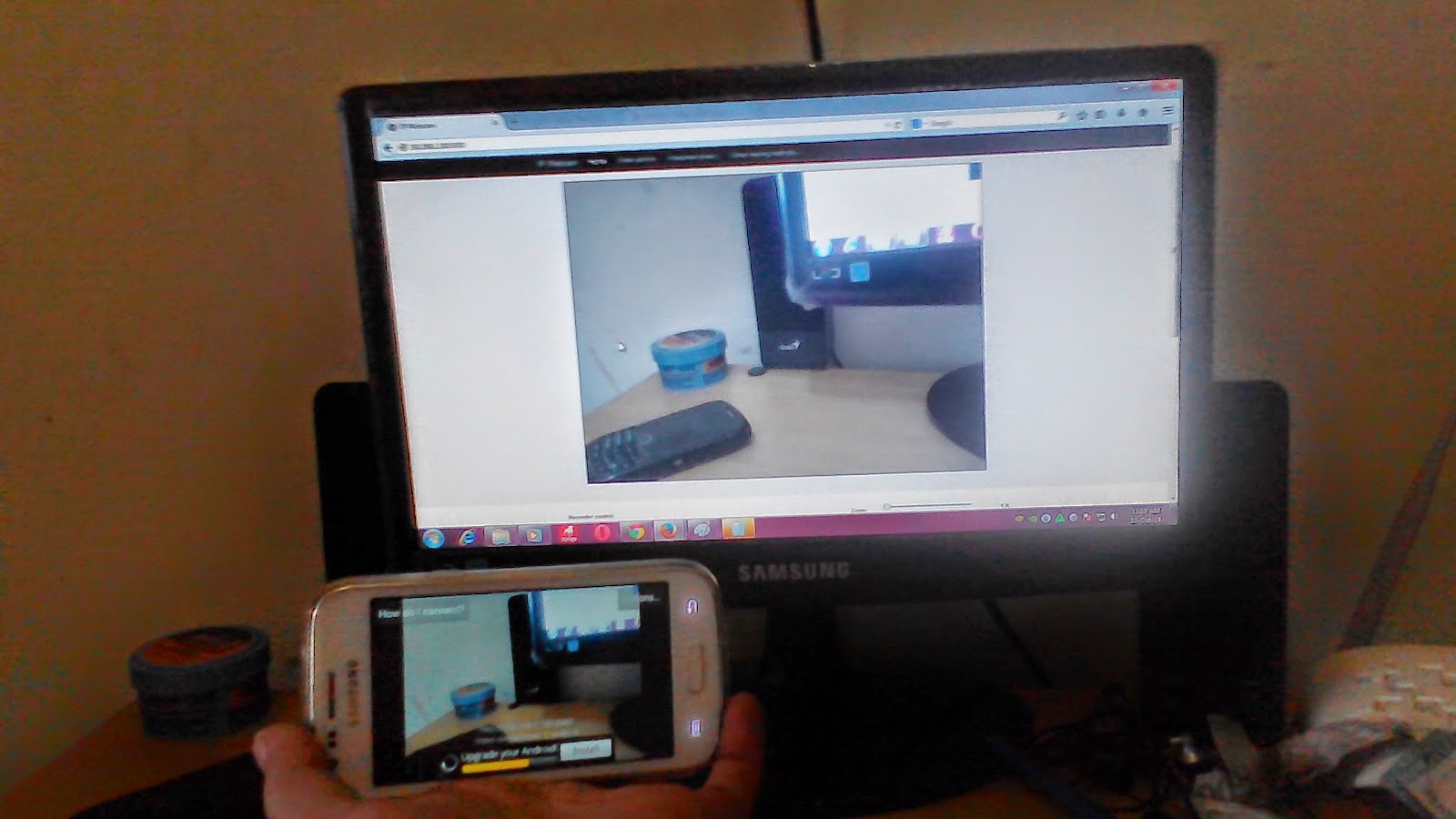
Setelah kamera CCTV smartphone Android Anda dalam posisi on untuk di koneksikan ke PC atau laptop Anda dengan Wifi selanjutnya cukup masuk ke browser silahkan pilih jenis browser apa saja bisa Crome, Mozilla Firefox, IE dan lain-lain. Selanjutnya ketik IP adress yang terdapat di layar Smartphone Anda sebagai contoh http://192.168.1.102:8080 kemudian enter.
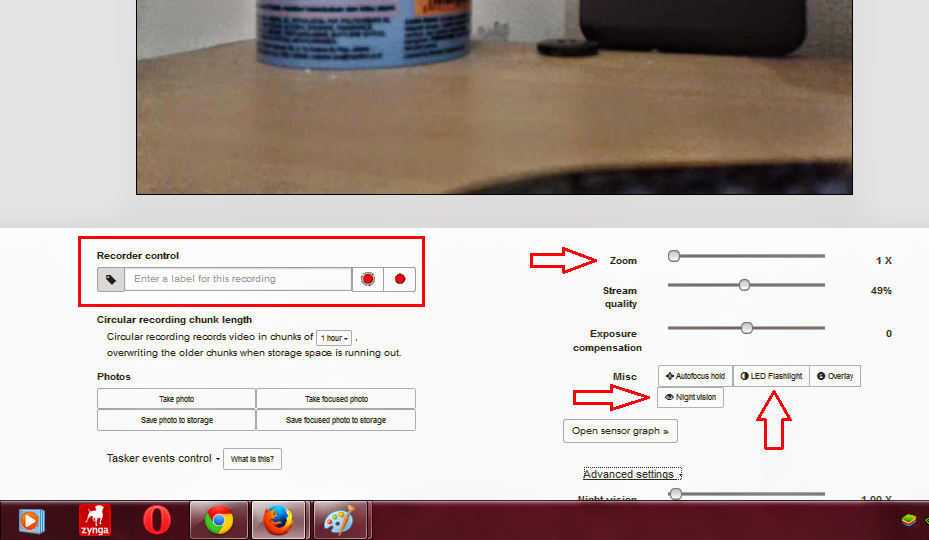
Pada tutorial kali ini Saya menggunakan Mozilla Firefox, Kamera CCTV Android sudah terkoneksi dengan PC atau laptop, untuk melihatnya tekan menu Browser dan kamera sudah bisa di pantau langsung dari PC / laptop. Langkah selanjutnya kita setting menu sesuai dengan kebutuhan kita dalam menggunakan kamera CCTV smartphone Android.
Kamera CCTV Android ini memiliki kelebihan yang sangat beragam, selain itu tampilan video yang di hasilkan juga memiliki kwalitas yang sangat bagus berbeda dengan kamera CCTV yang sering Anda lihat di program acara televisi yaitu CCTV.
Jika Anda ingin menggunakan kamera CCTV ini pada malam hari atau membutuhkan cahaya Anda cukup menekan tmbol LED Flashlight menu ini hanya akan bisa berjalan jika kamera Android Anda memiliki fasilitas LED. Anda juga dapat menampilkan gambar layar dalam ukuran dekat dengan menekan menu Zoom. Untuk memantau kamera CCTV dalam keadaan gelap atau malam hari gunakan menu Night Vision maka tampilan kamera CCTV Anda seperti layaknya tampilan acara di program televisi Masih Dunia Lain. Untuk merekam aktifitas kamera CCTV smartphone Android Anda gunakan menu Recorder Control, di menu ini Anda dapat mengatur durasi lama waktu dalam merekam.
Menghubungkan Kamera CCTV Smartphone Android Ke Smartphone Android.
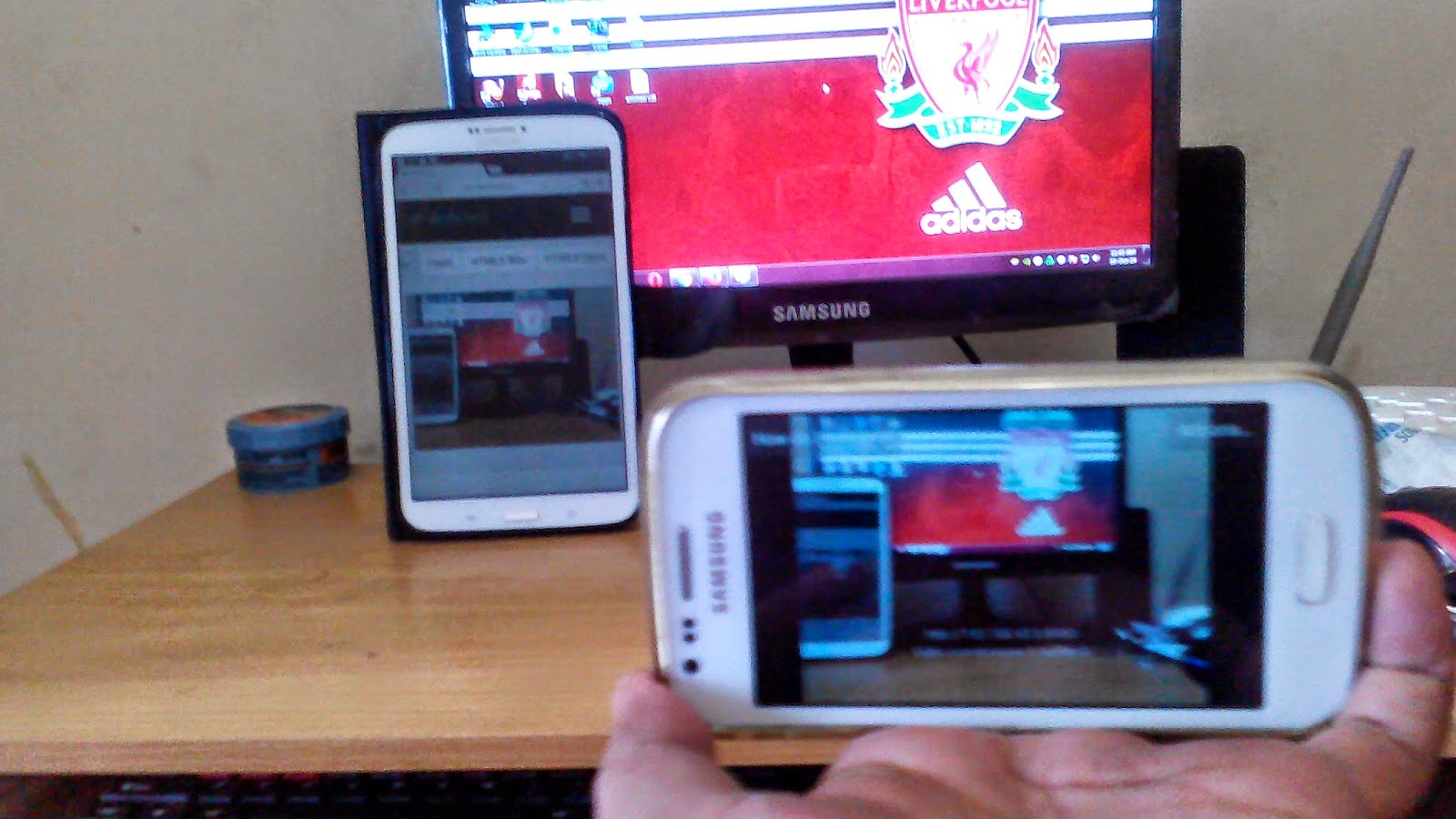
Untuk melihat atau memantau kamera CCTV Smartphone Adroid dengan smartphone atau Tablet Android caranya hampir sama dengan di PC atau Laptop yang berbeda di sini adalah koneksi Wifi yang di gunakan adalah antar Android dengan Android. Pada contoh tutorial kali ini saya gunakan Samsung Galaxy ACE 3 sebagai kamera CCTV sedangkan untuk memantau kamera CCTV saya gunakan Samsung Galaxy Tab 3.8.0.
Pertama koneksikan terlebih dahulu kedua Smartphone Android Anda, Samsung Galaxy Tab 3 gunakan sebagai Wi-fi dan Samsung galaxy ACE 3 sebagai peneriman jaringan WI-Fi. jika Anda masih bingung cara mengkoneksikan Android ke sesama Android dengan jaringan Wifi klik di sini.
Setelah terhubung buka aplikasi IP Webcam, lalu buka Crome di Android Anda ketik IP adress yang terdapat di layar smartphone lalu klik tombol Go.
Karena ukuran layar di Crome Android Samsung galaxy Tab 3.8.0 ini relatif lebih kecil Anda dapat menggunakan fasilitas zoom di Crome Anda sehingga ukuran layar pemantu kamera CCTV Smartphone Android menjadi lebih besar atau Anda dapat memutar layar Smartphone Anda. Hasilnya seperti dibawah ini.
Hasil dari rekaman kamera video CCTV dengan Samsung Galaxy Tab 3 dapat Anda lihat di video di bawah ini, di sini Anda akan melihat hasil kamera CCTV yang menghasilkan kualitas gambar lebih jelas.