
Cara Membuat Tulisan Posting Rata Kanan Kiri atau Justify di Blogspot
pada 06.07.00
Tampilan atau desain dalam sebuah blog akan enak di pandang jika blog tersebut di buat atau mengunakan desain atau template yang baik. Kriteria desain blog mulai dari pemilihan warna juga sangat mempengaruhi intensitas penggunjung ke blog Anda tentunya yang paling penting adalah isi dari blog Anda seberapa berguna untuk pembaca, karena sebaik apa pun template jika isi tidak mendukung lama kelamaan blog Anda akan sepi dari kunjungan. Dengan pengabungan desain tempalte yang baik dengan kualitas tulisan yang baik pula tentunya blog Anda akan menjadi bahan rujukan atau referensi bagi pembaca Anda.
Sala satu aspek pendukung dalam sebuah blog yaitu tulisan juga perlu mempertimbangkan pilihan warna tulisan dan jenis tulisan yang di gunakan. Umunya pemilihan warna hitam di gunakan untuk blog karena warna ini bersifat umum di gunakan dalam buku, majalah dll. Untuk jenis tulisan atau font yang di gunakan lebih bervariatif seperti times new roman, verdana dll. Setelah font dan pilihan warna font tentunya pilihan paragraf yang di gunakan baik itu rata kiri (left ) atau rata kanan kiri (justify) juga mempengaruhi penampilan dalam blog.
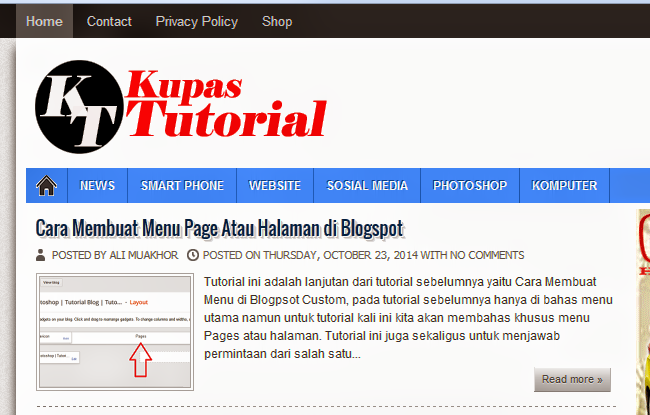
Bagi sebagian orang menggunakan paragraf rata kiri atau left di rasa cukup baik, namun ada pula yang menilai rata kanan kiri atau Justify lebih terlihat rapi untuk Saya sendiri lebih suka menggunakan justify karena tampilan tulisan terlihat rapi. Beberapa template custom yang sudah di sediakan oleh penyedia tempate umumnya menggunkan desain tulisan paragraf dalam bentuk rata kiri atau left seperti pada contoh template blog yang Saya gunakan ini. tampilan awalnya kurang lebih seperti gambar di bawah ini :
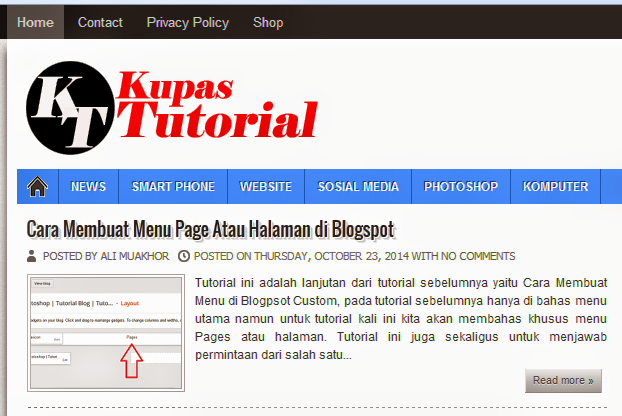
Tutorial kali ini membahas bagaimana cara merubah paragraf dari left menjadi justify seperti pada gambar di atas dengan tujuan lebih merapikan tampilan blog. Untuk merubah tampilan tulisan dalam sebuah paragraf sebelumnya harus memahami Element blog atau kode HTML karena untuk mengganti paragraf dari left ke justify menggunakan software yang di sebut dengan Inspect Element. Jika Anda belum mendownload atau memahami apa itu Inspec Element silahkan lihat di sini.
Saya anggap kita sudah menginstal inspec element ke PC atau laptop Anda, selanjutnya klik bagian paragraf yang akan kita ganti kemudian lihat inspec element, setelah itu kita akan mendapatkan kode HTML dari paragraf tersebut. Untuk contoh di atas paragraf di atas berada di bagian post-body, lihat gambar di bawah ini untuk lebih jelasnya :
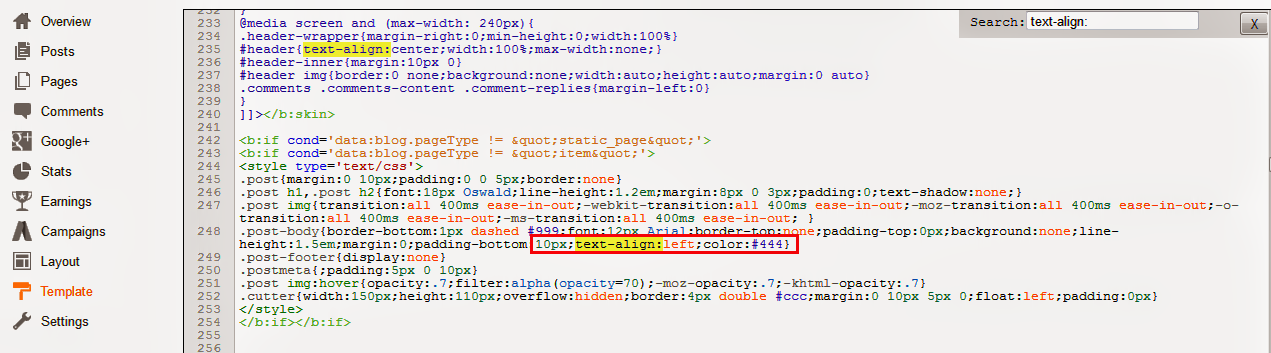
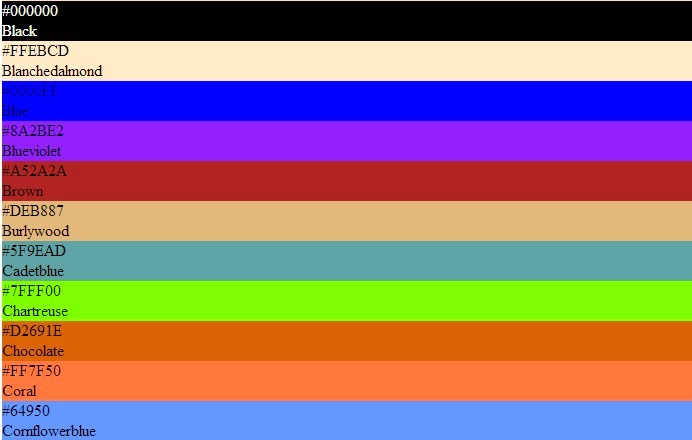
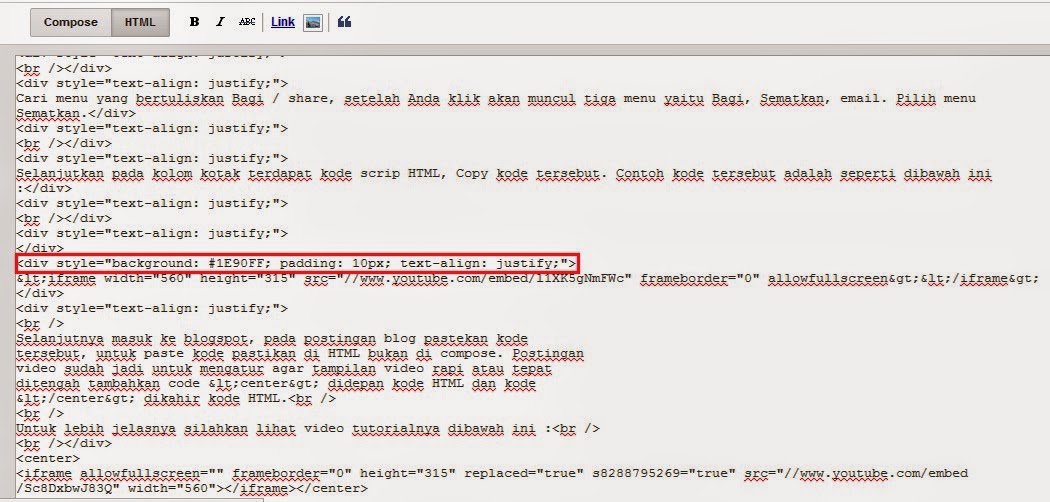
Langkah berikutnya masuk ke menu blogspot Anda, masuk ke tempalte kemudian pilih menu edit HTML temukan kode tersebut dengan mengetik Ctrl+F di meu HTML cari atau paste kan post body. setelah ketemu tampilan dalam kode HTML blog tersebut adalah sebagai berikut :
Pada gambar di atas text yang di gunakan adalah Left color #444, ubah tulisan left tersebut menjadi Justify setelah selesai pilih Save. setelah itu text paragraf blog sudah menjadi rata kana kiri. Perlu diingat di sini sebelum Anda merubah kode atau tulisan di HTML pastikan Anda melihat dan meninggat pada baris berapa kode tersebut di ubah untuk meninggatnya lihat nomor yang berada di sisi kiri. Jika proses gagal Anda dapat mengembalikan kembali dengan meninggat pada nomor berapa kode tersebut di rubah. Hasil perubahan nya tampak dalam gambar di bawah ini :
Kami ucapkan selamat mencoba dan jika ada pertanyaan silahkan tinggalkan komentar.