Cara Memotong Gambar Dengan Menggunakan Photoshop
pada 13.54.00
Sebelum menjelaskan lebih lanjut mengenai tutorial ini kami ingin menjelaskan terlebih dahulu bahwa yang dimaksud dengan memotong gambar pada artikel di sini adalah mengambil objek gambar utama atau gambar yang di inginkan dan menghilangkan back ground nya.
Gambar dibawah ini adalah contok objek atau gambar yang akan kita ambil adalah gambar cewek dengan mobilnya, sehingga background belakangnya akan kita hilangkan.
Berikut ini adalah caranya :
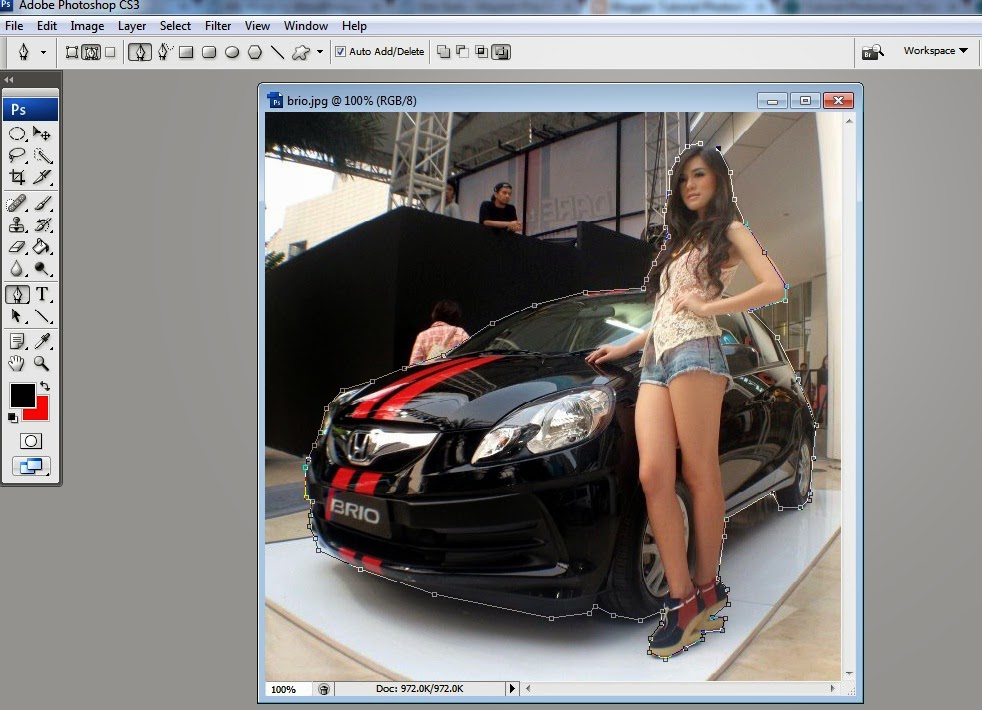
- Masuk ke Photoshop, dan insert atau pilih gambar yang akan kita potong lalu pilih Pen Tool , arahkan mouse pada bagian yang ingin dipotong kan usahakan menempel pas pada objek, hubungkan antara titik dengan titik lainnya dengan mouse sehingga kotak-kotak di garis itu hilang tinggal garis saja. Selanjutnya klik kanan mouse Anda pilih Make Selection pilih angka 3 atau 5 selanjutnya tekan OK, (angka ini fungsinya untuk memperhalus hasil potongan saat di pindah ke background yang baru ) lihat hambar untuk lebih jelasnya
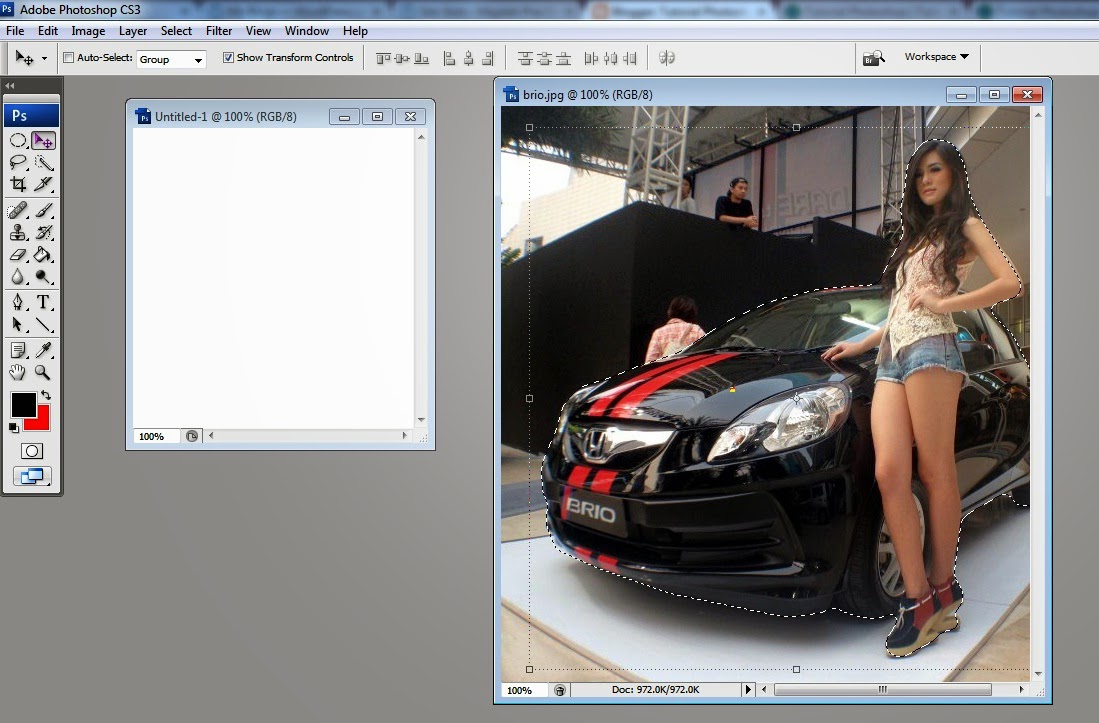
- Siapkan layer baru kita ambil contoh saja layer putih polos dengan background warna putih. Setelah layer baru siap klik pada layer atau gambar yang sudah kita potong lalu klik pada menu Move Tool (v) sesudah iku drag dan geser atau pindah ke layer yang baru / putih yang sudah di siapkan
- Proses pemotongan gambar selesai, selanjutnya memperhalus atau menghilangkan backgorund sisa dari pemotongan bisa menggunakan Blending Options caranya klik pada layer baru atau layer yang sudah hasil potongan tadi, lalu klik kanan pada mouse selanjutnya klik / centang Blending Options selanjutnya pilih Drop Shadow dan Inner Shadow dan hasilnya akan seperti ini ;
Gambar sebelum di Blending
Gambar setelah di Blending
Dari gambar di atas perbandingan gambar setelah di Blending dan sebelum di Blending adalah background tersisa hilang sehingga gambar lebih halus. Simpel dan mudah bukan? Jika Anda merasa kesulitan boleh meninggalkan komentar.
Untuk lebih jelasnya lihat video tutorialnya dibawah ini :